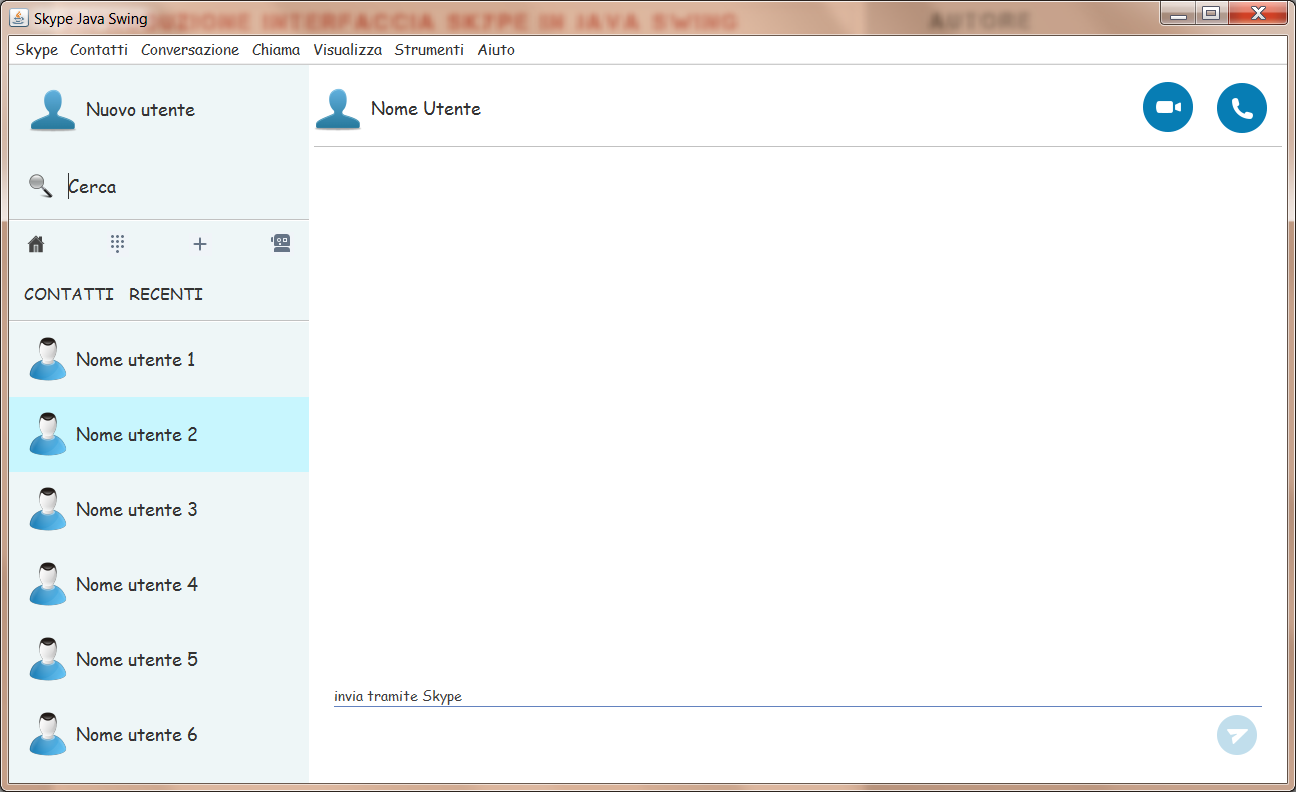
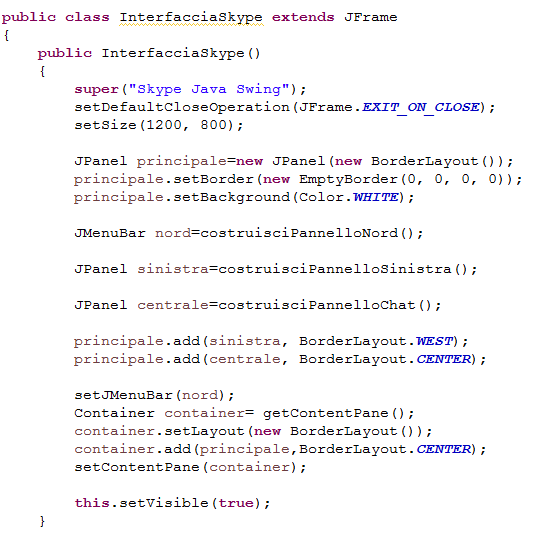
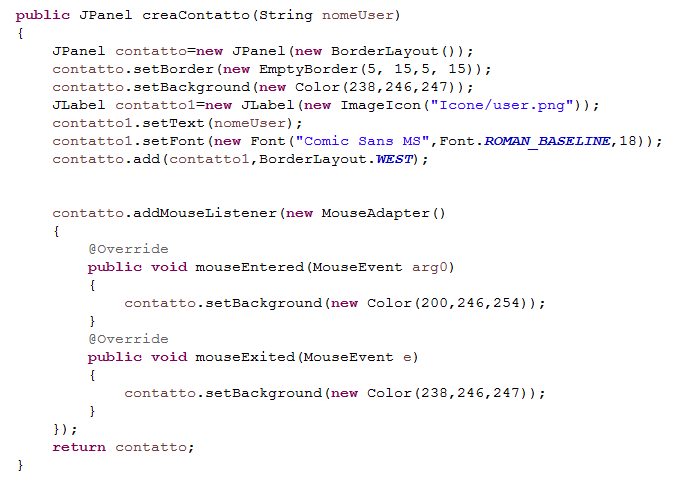
interfaccia di skype in codice java swingCerchiamo di riprodurre 'fedelmente' l'interfaccia di presentazione della famosa videoChat Skype. Per ottenere questo risultato andremo a combinare diversi Container giostrando con i layout del package awt. Il pannello principale è diviso in tre sezioni: menu nord, gestione utenti a sinistra e pannello chat nella zona centrale. Nel JPanel principale inseriremo le tre sezioni secondo lo stile predefinito BorderLayout. Nel pannello di sinistra inseriremo i vari contatti utente seguendo il layout predefinito BoxLayout con ordinamento verticale. Il JPanel chat ha una area nord dedicata al riepilogo dell'utente con il quale si sta tenendo la conversazione, una area sud per l'invio di messaggi istantanei ed una area centrale con il riepilogo della conversazione. Anche questo pannello,dunque, può essere costruito dinamicamente attraverso il layout BorderLayout Il costruttore invoca i tre metodi principali per la creazione dinamica delle sottosezioni nord sinistra e centro, restituendo i tre componenti 'riempiti'. Inseriamo il jmenuBar con i comandi skype direttamente nel JFrame attraverso la chiamata al metodo setJMenuBar(nord). Il metodo creaContatto(String x) restituisce il componente singolo per l'utente selezionato nel menu di sinistra. Il pannello viene dotato di un effetto 'cambia sfondo' al passaggio del mouse su di esso.
Ogni chiamata al metodo crea un nuovo contatto con nome x. Il codice completo: InterfacciaSkype.java La cartella Icone da allegare al progetto: Icone.rar
1 Comment
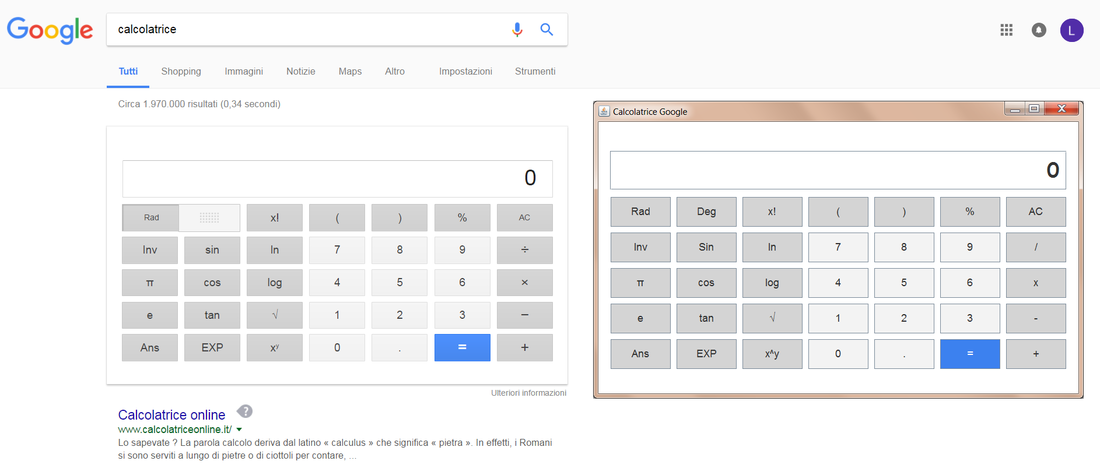
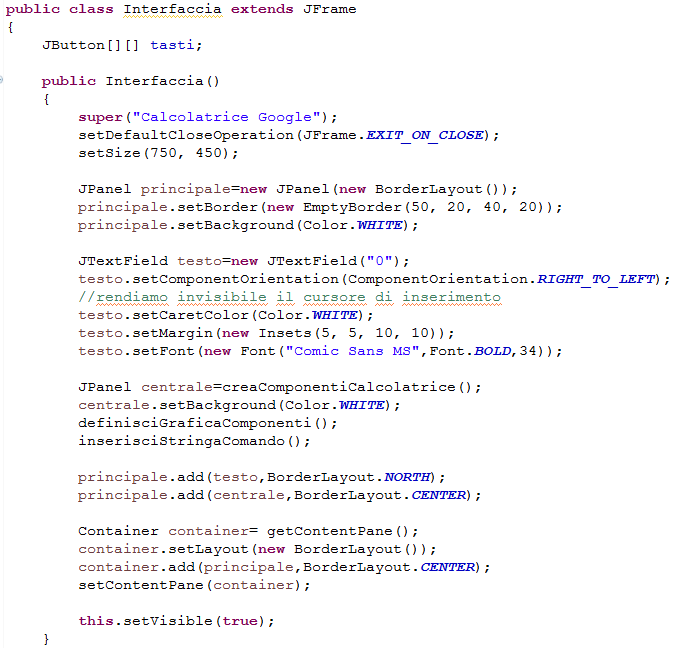
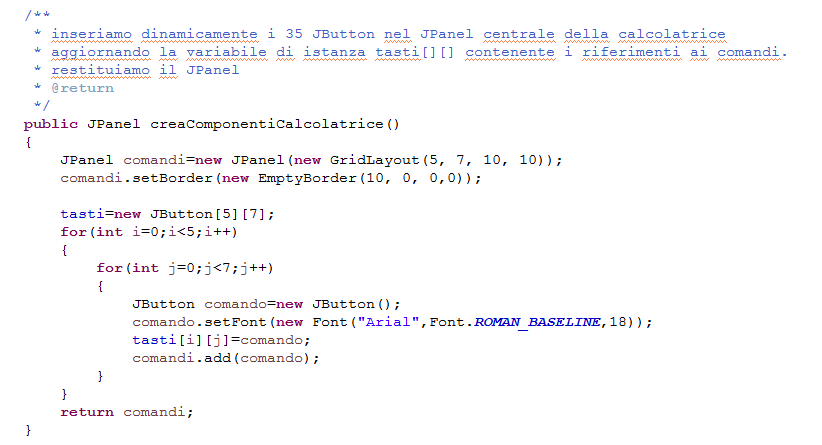
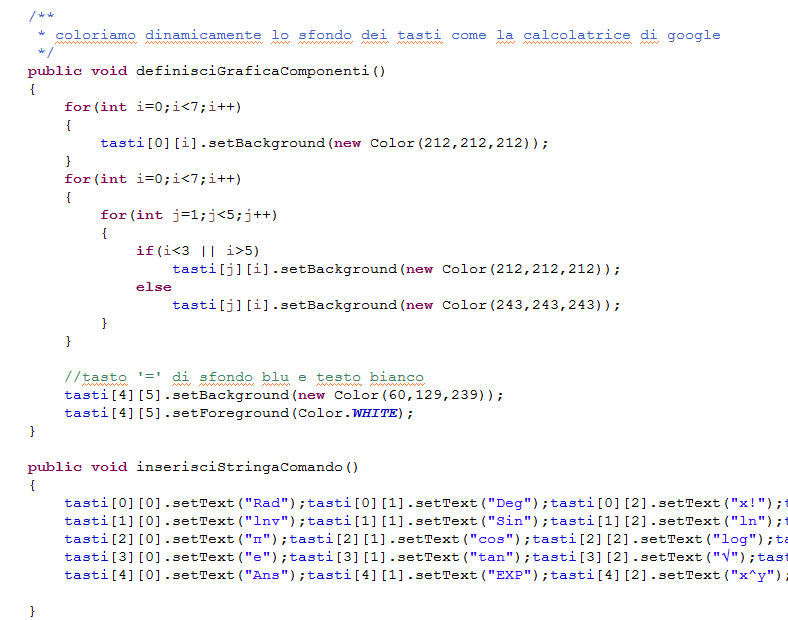
sviluppo interfaccia grafica con codiceAnalizziamo dinamicamente le istruzioni necessarie a costruire una rappresentazione grafica fedele della calcolatrice di google in java swing. Per farlo costruiamo un'unica classe java Interfaccia. Nel costruttore definiamo il nome del frame, la grandezza e la composizione principale del layout. La calcolatrice è divisa in due sezioni, la parte nord con l'area di testo e la parte centrale con i comandi.A sua volta la parte centrale è composta da una griglia 5x7 di tasti comando. Nel JFrame non è possibile inserire direttamente componenti attraverso il metodo add(), ma bisogna farlo attraverso il Container in esso contenuto. Questo si ricava con il metodo getContentPane() di JFrame. In ultimo rendiamo visibile il frame alla chiamata. Il metodo creaComponentiCalcolatrice() inserisce dinamicamente i bottoni nel pannello centrale impostando un font personalizzato per ognuno di essi. La sistemazione dei JButton avviene seguendo il layout predefinito GridLayout Il metodo definisciGraficaComponenti() scorre la matrice di Jbutton tasti[][] personalizzando la resa grafica di ogni componente secondo il layout della calcolatrice di google. Il tasto '=' viene gestito singolarmente. Download interfaccia.java |
AUTORERossoDiretto ARCHIVIO
Agosto 2018
CATEGORIE |








 Feed RSS
Feed RSS
